Are you looking for an answer to the topic “react native uri“? We answer all your questions at the website barkmanoil.com in category: Newly updated financial and investment news for you. You will find the answer right below.
Keep Reading

How do you contact an image in react-native?
- import React, { Component } from ‘react’;
- import {StyleSheet, AppRegistry,Text, View, Image,ImageBackground } from ‘react-native’;
- export default class DisplayAnImage extends Component {
- render() {
- return (
- style={{width: ‘100%’, height: ‘100%’}}>
- <Image source={require(‘./favicon.png’)} />
What is Uri in react-native?
uri – a string representing the resource identifier for the image, which should be either a local file path or the name of a static image resource (which should be wrapped in the require(‘./path/to/image. png’) function).
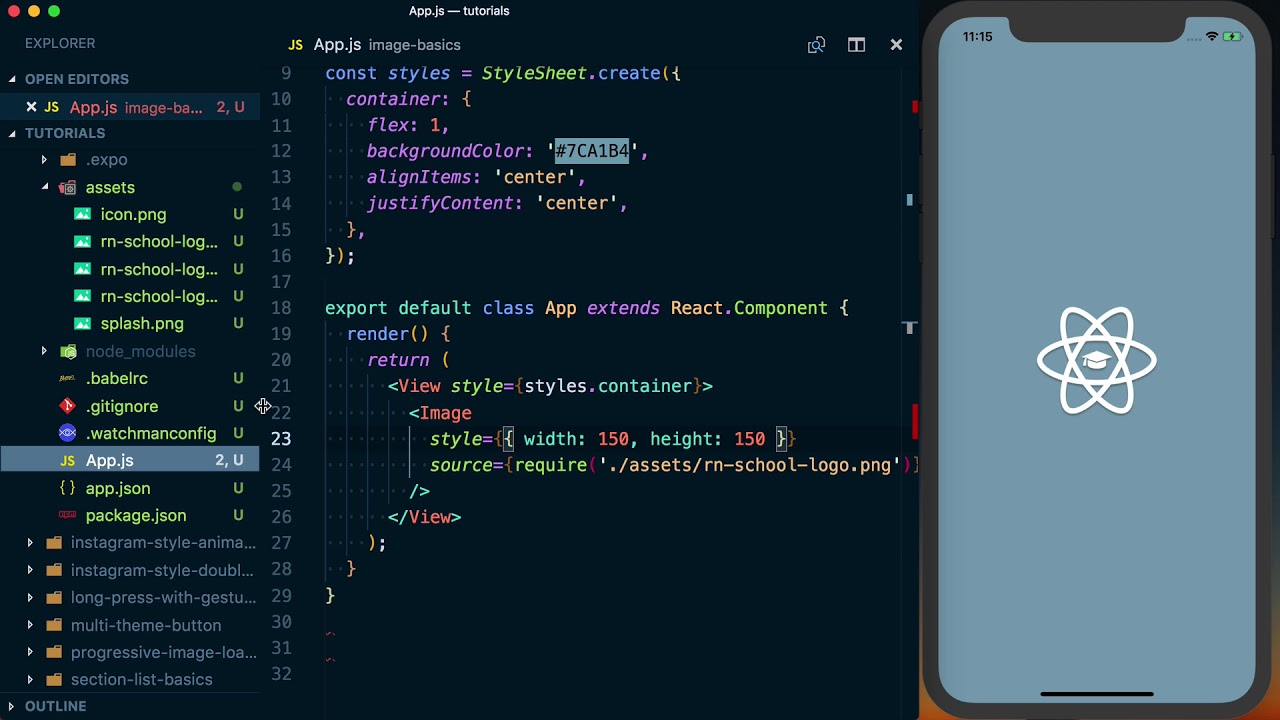
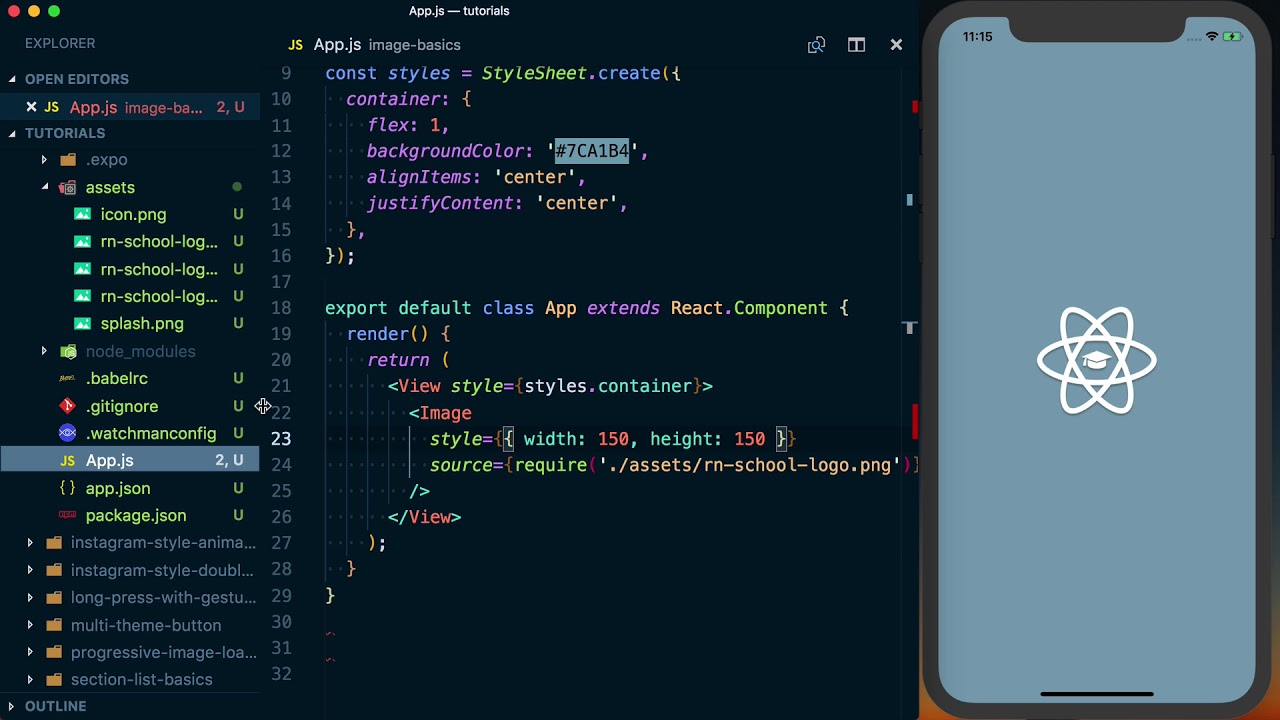
How to use the Image Component – React Native Basics
Images related to the topicHow to use the Image Component – React Native Basics

How do I get an image URI in react-native?
To load images in react native from URL you must specify the image width, and height. React native cannot determine the width and height from downloaded images. After specifying width, and height we can specify the URL to the image source prop. Inside this prop we will specify a uri which holds our image URL.
How do you get URI from path IN react-native?
- const destPath = `${RNFS. TemporaryDirectoryPath}/${shortid. generate()}`;
- await RNFS. copyFile(selectedDocument. uri, destPath);
- console. log(await RNFS. stat(destPath);
How do I fetch an image from API in react-native?
To fetch image from API with React, we can use the fetch function. We call fetch with the imageUrl to make a GET request to it. Then we call res. blob to convert the response object to a blob.
How do I link an asset in react-native?
- Install. npm install -g react-native-asset # or yarn yarn global add react-native-asset.
- Add assets to your react-native.config.js as you would with react-native link. … ” assets”: [ “./src/font”, “./src/mp3” ]
- Run the command and linking + unlinking is automatic! react-native-asset.
What is a URI vs URL?
URL is used to describe the identity of an item. URI provides a technique for defining the identity of an item. URL links a web page, a component of a web page or a program on a web page with the help of accessing methods like protocols. URI is used to distinguish one resource from other regardless of the method used.
See some more details on the topic react native uri here:
How to obtain a URI for an image asset in React Native (With …
How to obtain a URI for an image asset in React Native (With Expo). Another way of importing and handling image assets without using …
Image trong React Native – Freetuts
Để sử dụng Image , trước tiên chúng ta sẽ cần phải import từ react-native . … cần truyền vào props source một object có thuộc tính uri là URL hình ảnh.
React Native – Images – Tutorialspoint
React Native offers a way to optimize images for different devices using @2x, @3x suffix. The app will load only the image necessary for particular screen …
React Native Image – javatpoint
React Native Image · Network Images. The dynamic and network images are also be displayed in the Image component. · Uri Data Images. The encoded image data use …
What is Uri of image?
URI or Uniform Resource Identifier is a compact sequence of characters that identifies an abstract or physical resource. It can be further classified as a locator, a name, or both. Basically URI (in some cases URL or URN) will point to the image location, or will be the name of the image (why not both?).
Does react-native cache images?
react-native-fast-image is a performant React Native component for loading images. FastImage aggressively caches all loaded images. You can add your own request auth headers and preload images. react-native-fast-image even has GIF caching support.
How do I link an image URL in react?
- import React from ‘react’;
- import ReactDOM from ‘react-dom’;
- const App: FunctionComponent = () => {
- return (
- <img src = {this. props. url} alt=’something’/>
- );
- }
How do I save an image in react-native?
- npm install react-native-view-shot –save.
- npm install @react-native-community/cameraroll –save.
-
- //On iOS, you might have to:
- cd ios && pod install && cd ..
React Native Tutorial #27 – Using Images
Images related to the topicReact Native Tutorial #27 – Using Images

How do I display an image from assets folder in react-native?
- Step-1 : First create the new reactive project.
- Step-2 : Create the images folder inside the of asset folder of Android Project. …
- Project Path : D:\MobileApp\android\app\src\main\assets.
- Step-3 : Place the images inside the “images” folder.
- App.js.
How use SVG in react native?
Rendering SVG shapes in React Native
Open up the project in your favorite editor and start by importing the Svg and Circle components from react-native-svg, as shown below. import Svg, { Circle } from ‘react-native-svg’; The <Svg> component is a parent component that is needed to render any SVG shape.
How do I convert an image to base64 in react native?
To convert image to base64 in React native, the FileReader utility is helpful: const fileReader = new FileReader(); fileReader. onload = fileLoadedEvent => { const base64Image = fileLoadedEvent. target.
How do I pull an image from an API?
To get an image from API with JavaScript Fetch API, we can call the response’s blob method and use the FileReader to read the file into a base64 string. We create the FileReader instance and set the onloadend property to a function that gets the base64 string from reader. result .
How do I view an image from an API?
- Open the request in the API tab on the right of the editor.
- Select the Events section. You should see an Event for each status code that the API returns.
- Open the Event for the status code your image URL is associated with (typically it will be 200: OK).
- Click the plus.
How do I submit an image to server in react-native?
- Pick a file using any file picker. Here I am using react-native-document-picker for file picking. const res = await DocumentPicker.pick({ …
- Create FormData by creating an object and appending the values you want to send to the server. const data = new FormData();
How react-native link works?
…
Manually linking Android requires you to make changes in the following locations:
- settings. gradle.
- app/build. gradle.
- MainApplication. java.
How do you bridge native modules and UI components in react-native?
- Step 1: Create the Native iOS code in Objective C. Open the React Native project in XCode as one should not create . …
- Step 2: Create the Native Android code in Java. …
- Step 3: Create the TypeScript or JavaScript file for Native level interactions.
How install dependencies in react-native?
For installing react-native-cli On your terminal (or cmd or powershell) > npm install –global react-native-cli > cd /YourWorkspace /YourWorkspace > react-native init first-app /YourWorkspace > cd first-app Here you can do react-native run-android to run the app!
What is URI in API?
A Uniform Resource Identifier (URI) is a unique sequence of characters that identifies a logical or physical resource used by web technologies.
React native document picker – get your local file URI with full example
Images related to the topicReact native document picker – get your local file URI with full example

What is URI used for?
A Uniform Resource Identifier (URI) is a character sequence that identifies a logical (abstract) or physical resource — usually, but not always, connected to the internet. A URI distinguishes one resource from another. URIs enable internet protocols to facilitate interactions between and among these resources.
What is URI and URL in REST API?
URL stands for Uniform Resource Locator. URI stands for Uniform Resource Identifier. URL is a subset of URI that specifies where a resource is exists and the mechanism for retrieving it. A URI is a superset of URL that identifies a resource either by URL or URN (Uniform Resource Name) or both.
Related searches to react native uri
- react native image resizer
- react native image picker
- react native uri local image
- react native image zoom
- react native uri encode
- React native-image base64
- react native uri image not showing
- React native-image-picker
- react native uri scheme
- react native image gallery
- react native uri to path
- react native uri to blob
- React-native-image-gallery
- image react native uri
- react native fast image
- react native image
- TextInput react native
- React-native-image-zoom
- react native uri to base64
- react native image base64
- React Native Image
- react native uri local file
- react native uri to file
- textinput react native
- react native uriprefix
Information related to the topic react native uri
Here are the search results of the thread react native uri from Bing. You can read more if you want.
You have just come across an article on the topic react native uri. If you found this article useful, please share it. Thank you very much.
