Are you looking for an answer to the topic “react native metro bundler not starting“? We answer all your questions at the website barkmanoil.com in category: Newly updated financial and investment news for you. You will find the answer right below.
Keep Reading

How do I start metro react native?
Run react-native run-android –port 8084 in second Command Prompt window. After error screen appear clicking Android Ctrl + M , iOS Command + D . Click Dev Settings button at the bottom. Click Debug server host & port for device button.
How does Metro bundler work react native?
Metro is a development platform for React Native. This project acts as a JavaScript bundler; it manages assets, caches builds and performs hot module reloading. Metro focuses on improving the developer experience for the React Native community.
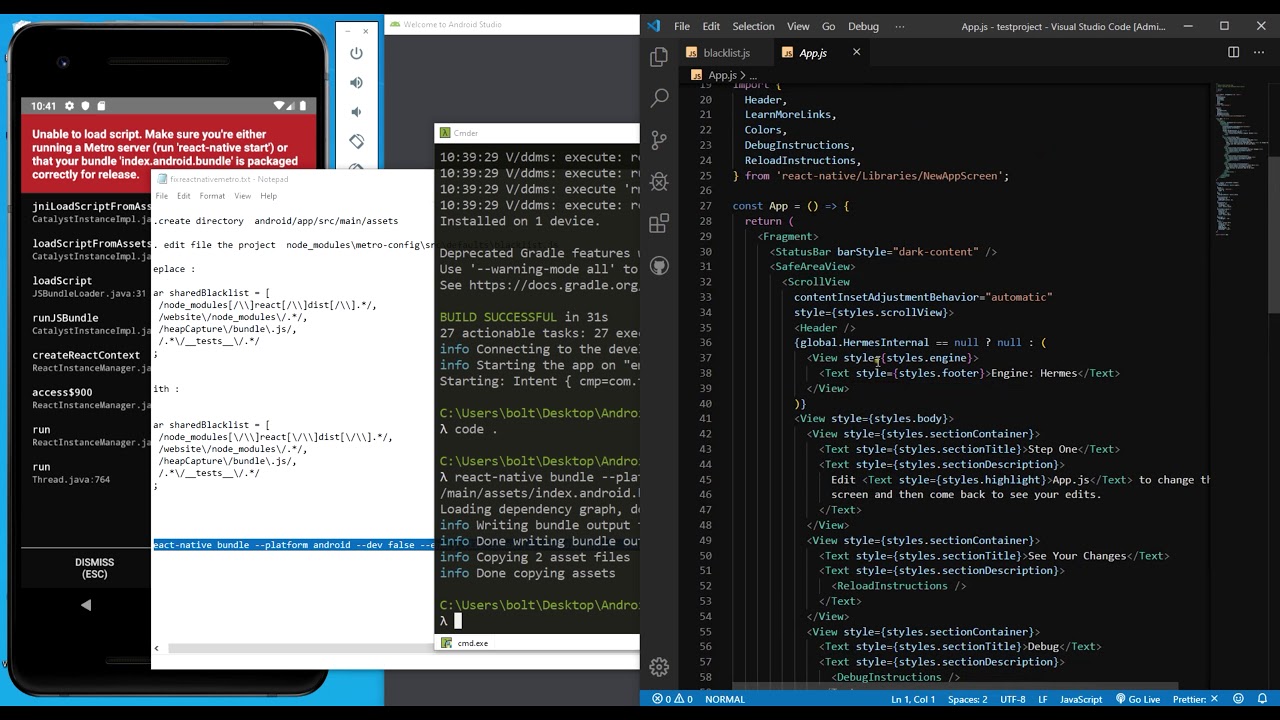
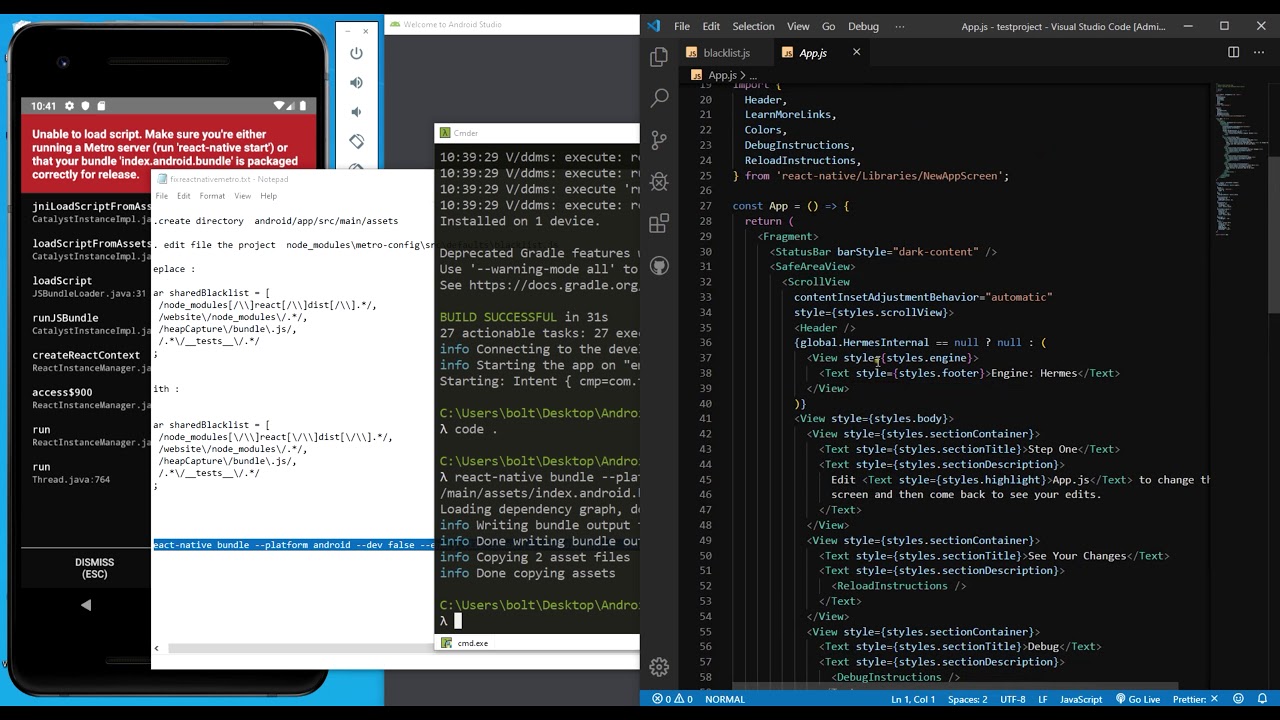
react native metro bundler not starting : Solved Solution
Images related to the topicreact native metro bundler not starting : Solved Solution

How do I start react native app?
- Step 1: Install create-react-native-app. …
- Step 2: Create project. …
- Step 3: NodeJS Python Jdk8. …
- Step 4: Install React Native CLI. …
- Step 5: Start react native. …
- Step 6: Eject the project. …
- Step 7: Installing Android Studio. …
- Step 8: Configuring AVD Manager.
How do I fix react native?
- Delete Dependencies. …
- Delete Watchman Triggers. …
- Clear Cache. …
- Install Dependencies Back. …
- Clean Android and iOS Folders. …
- Restart React Native Server. …
- Run clean.sh File.
What port does Metro run on?
The Metro bundler runs on port 8081. If another process is already using that port, you can either terminate that process, or change the port that the bundler uses.
How do you check if Expo CLI is installed?
- npm install -g expo-cli.
- npx expo-cli init projectName.
- cd projectName.
- npm run ios.
- npm run android.
How do I use Metro bundler on another port?
- iOS: Command + D in Mac and Ctrl + D in windows. Click on Configure Bundler option. …
- Android: Command + M in Mac and Ctrl + M in windows. Click on Change Bundle Location.
See some more details on the topic react native metro bundler not starting here:
Troubleshooting – React Native
If you encounter something that is not listed here, try searching for the issue in GitHub. … The Metro bundler runs on port 8081.
ReactNative Metro Bundler not starting automatically
Solution · Running packager on different port react-native start –port 8084 –reset-cache · Run react-native run-android –port 8084 in second …
Metro bundler not starting when running run-android / run-ios …
Description When running the react-native run-android command it tells me that the JS server (metro bundler) is starting, but in fact it …
React Native Metro Bundler Not Starting Solved Solution
things i have tried: restarting my system; clearing cache etc. reproducible demo. create a new project using react native init; run yarn react native run …
What is Metro React Native Babel preset?
Babel presets for React Native applications. React Native itself uses this Babel preset by default when transforming your app’s source code. If you wish to use a custom Babel configuration by writing a babel.
What is the difference between Expo and React Native?
Expo is a framework to build React Native apps. It is a set with tools and services built for React Native. It will help you begin with building React Native apps with ease. It provides you with a list of tools that simplify the creation and testing of React Native app.
How do I start React Native in Expo project?
- npm install expo-cli –global. You are ready to create your first project. Use the Expo command to initialize a new project on the command line. …
- expo init myReactNativeProject. Afterward, navigate into your project and start it:
- cd myReactNativeProject. expo start.
Why flutter is better than React Native?
Developer Experience
Setting up your environment for Flutter development is generally easier than React Native. Flutter’s hot reload usually works better than React Native’s fast refresh. They have some really nice tools for debugging, profiling, and inspecting your widget tree.
How do you use .ENV file in React Native?
- Firstly, we install and use the dependency package react-native-dotenv. …
- .env file. …
- Create if you don’t have babel.config.js file under your project root directory, and paste the following code.
- Using environment variables in your components.
- Output on your device screen.
Metro Bundler closing issue react-native [SOLVED]
Images related to the topicMetro Bundler closing issue react-native [SOLVED]
![Metro Bundler Closing Issue React-Native [Solved]](https://i.ytimg.com/vi/0zpobJ39eps/maxresdefault.jpg)
How do I clear metro cache in react native?
- Clear watchman watches: npm watchman watch-del-all.
- Delete node_modules: rm -rf node_modules and run yarn install.
- Reset Metro’s cache: yarn start –reset-cache.
- Remove the cache: rm -rf /tmp/metro-*
How do I cancel Metro bundler?
The bundler can’t be stopped by other means than signalling it (Ctrl+C or kill). There’s no synchronization with the build to ensure the bundler is ready to process when the app launches.
How do you exit Metro react native?
You only need to press “CMD + C” or “CTRL + C” or exit the terminal, or use the command below. If on Mac OS it is the best way.
What is Node Metro?
Metro node provides a Recovery Point Objective (RPO) equal to zero, meaning there will be zero data loss. Metro node also provides a zero Recovery Time Objective (RTO), which means the time to recover is zero time or immediately. • Automatic Site Failover – The witness virtual machine helps mitigate a site failure.
How do you change the port for react-native?
Open the application in Android Studio and run the app in the emulator. Once the emulator is running press CMD + m (Mac) or CTRL + m (Windows). Select Dev Settings and then Debug server host & port for device. Enter the url with the new port.
What is CocoaPods react-native?
There is a CocoaPods plugin called cocoapods-fix-react-native which handles any potential post-fixing of the source code due to differences when using a dependency manager.
Which is better expo or React Native CLI?
The Verdict by React Native
React Native recommends using the React Native CLI if you are already familiar with Mobile App Development. However, if you are new to mobile app development and want to get the project quickly set up, Expo CLI is recommended.
How manually install expo command line?
- open the command prompt and run it as administrator .
- recommended npm uninstall –global expo-cli .
- run the command npm cache clean –force .
- run the command npm cache verify .
- now run the command npm install –global expo-cli.
- dont run command like npm i -g expo-cli or npm install -g expo-cli .
Is expo good for React Native?
The Fastest Way To Build React Native Apps
If you have a project requiring rapid development and have chosen React Native to build cross-platform applications, then Expo is for you. Through Expo, you can quickly develop and deploy React Native applications for iOS and Android.
How do you run two Metro server react-native?
- First list devices that you are using. adb devices. example: emulator-5554 device. …
- Running react-native apps on different ports . react-native run-android –port 8081 –deviceId emulator-5556. react-native run-android –port 8088 –deviceId emulator-5554. …
- Change the server and port number in Dev-settings.
unable to load script make sure you are either running a metro server react native solution
Images related to the topicunable to load script make sure you are either running a metro server react native solution

Can’t connect to development server react-native iOS?
Try this. Open another terminal and run, react-native start — reset-cache. Then run, react-native run-android on your current terminal.
How do I find my port in react-native?
- node_modules/react-native/local-cli/server/server.js. change “default: 8081, ” to “default: 1234,”
- On android emulator press cmd +m(for mac) Dev Settings > Debug server host & port for device >”10.0.2.2:1234″
Related searches to react native metro bundler not starting
- react native run android not working
- react native settings
- react-native metro bundler not starting automatically
- react native run ios not starting metro bundler
- react native run android release mode
- react native metro bundler not starting ios
- unable to load script. make sure you’re either running a metro server (run ‘react-native start’)
- restart metro bundler
- react native not connecting to metro
- metro app not working
- Metro bundler React native
- Running Metro bundler on port 8081
- React-native run-android not working
- expo stuck at starting metro bundler
- metro bundler react native
- unable to load script make sure youre either running a metro server run react native start
- React-native run-android release mode
- running metro bundler on port 8081
- Restart metro bundler
Information related to the topic react native metro bundler not starting
Here are the search results of the thread react native metro bundler not starting from Bing. You can read more if you want.
You have just come across an article on the topic react native metro bundler not starting. If you found this article useful, please share it. Thank you very much.
