Are you looking for an answer to the topic “qt scroll area“? We answer all your questions at the website barkmanoil.com in category: Newly updated financial and investment news for you. You will find the answer right below.
Keep Reading

What is scroll area in Qt Designer?
A scroll area is used to display the contents of a child widget within a frame. If the widget exceeds the size of the frame, the view can provide scroll bars so that the entire area of the child widget can be viewed. The child widget must be specified with setWidget().
How do I add a scrollbar to QT?
A QWidget does not have scrollbars, you need to add a zone which will have scrollbars. Just add a QScrollArea to your window, and put all the widgets in it (buttons, etc…). Don’t forget to layout your scroll area to the whole main window.
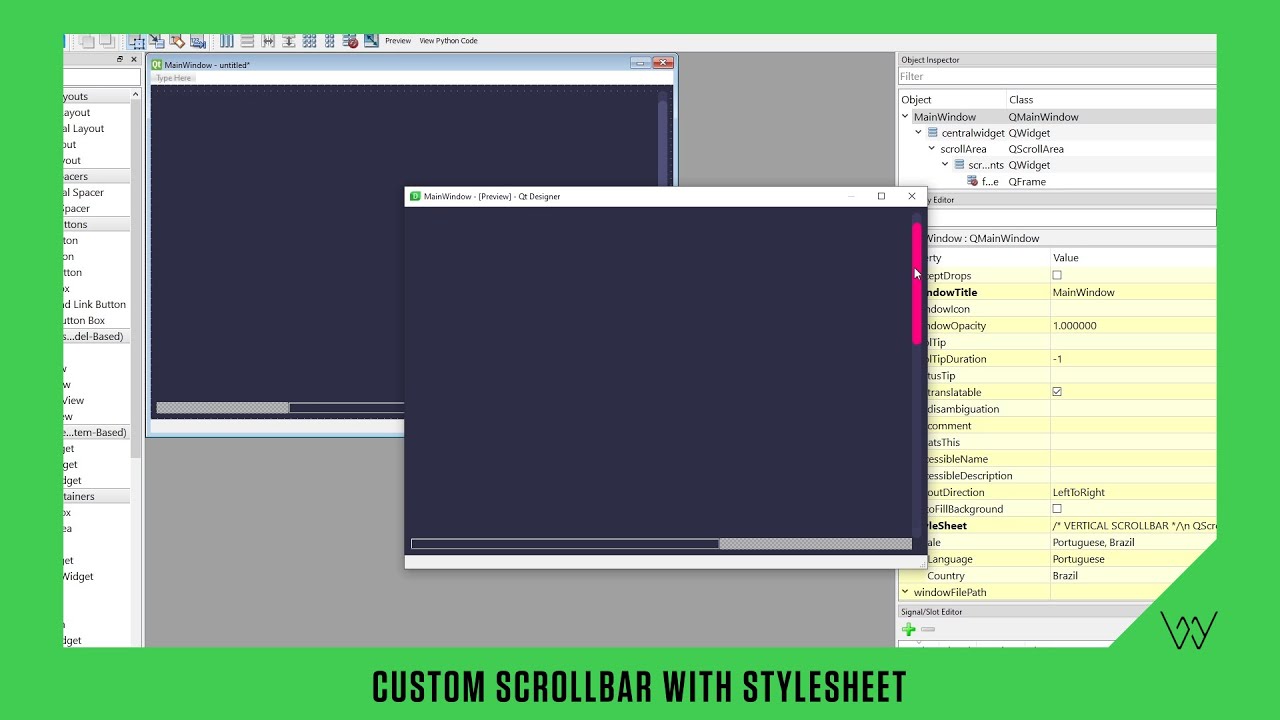
Qt Designer – Custom Scrollbar With Stylesheet [ Modern GUI ]
Images related to the topicQt Designer – Custom Scrollbar With Stylesheet [ Modern GUI ]
![Qt Designer - Custom Scrollbar With Stylesheet [ Modern Gui ]](https://i.ytimg.com/vi/ttBjf4bMDXY/maxresdefault.jpg)
How do I use the vertical scroll bar in Qt?
A scroll bar can be controlled by the keyboard, but it has a default focusPolicy() of Qt::NoFocus. Use setFocusPolicy() to enable keyboard interaction with the scroll bar: Left/Right move a horizontal scroll bar by one single step. Up/Down move a vertical scroll bar by one single step.
How do you make a scroll GUI?
A ScrollingFrame is setup much in the same way a regular Frame is. Add a ScreenGui to the StarterGui in your place, and then insert a ScrollingFrame. The position of the ScrollingFrame is set with its Position property which is a UDim2 .
How do I customize the scrollbar in QML?
You can use Qt Quick Controls Styles QML Types to change the appearance of scrollbar. TableView has an style attribute inherit from ScrollView . To customize the scrollbar, just override it.
How do I add a scrollbar to QML?
Layout the scroll bar (with the x and y or anchors property, for example). Set the size and position properties to determine the size and position of the scroll bar in relation to the scrolled item. Set the active property to determine when the scroll bar will be visible.
What is a scrolling frame?
The ScrollingFrame is a special Frame that handles all scrolling for you, with a range of different ways to customize how the scrolling works.
See some more details on the topic qt scroll area here:
QT scroll area control (scroll bar) qscrollarea for QT graphics …
The scrolling area control qscrollarea is used to display the contents of subcomponents in a screen. If the part exceeds the size of the screen, …
Creating scrollable GUIs with QScrollArea in PyQt5
First we’ll look at how to add a QScrollArea from Qt Designer. Qt Creator — Select MainWindow for widget type.
Scrolling a Scroll Area in Qt – Stack Overflow
Did you apply a layout to the QScrollArea? In the designer, select the QScrollArea and then click on one of the layout buttons (or press …
How to use scroll area or scroll screen in QT creator
In my opinion, you should follow the steps below. 1:Taken one QScrollarea widget to main window. 2:Taken one QVBoxLayout into QScrollarea.
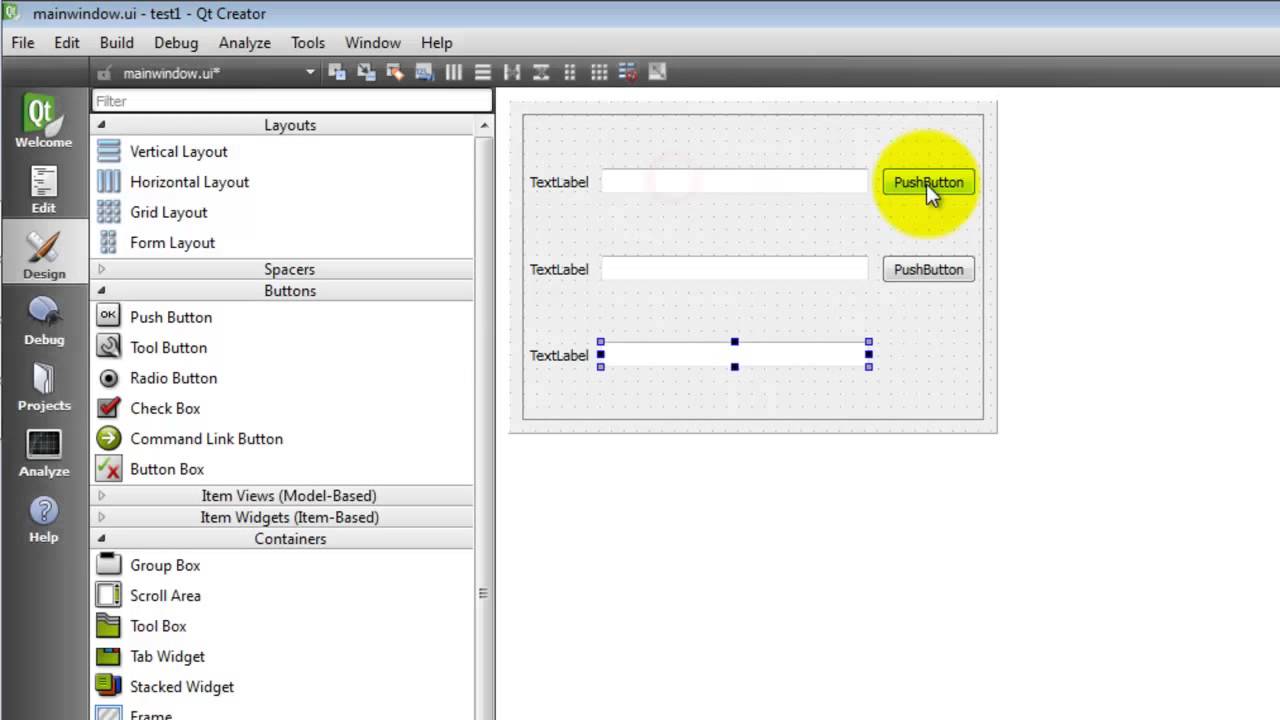
Qt Layouts ScrollArea
Images related to the topicQt Layouts ScrollArea

What is the difference between scrollbar and ScrollPane?
A Scrollbar is a Component, but not a Container. A ScrollPane is a Container. A ScrollPane handles its own events and performs its own scrolling.
How do you make a scrollable list in HTML?
It’s kind of a tricky problem, but one easy way to solve it is to follow a few simple steps: (1) List all of your items in individual div s. (2) Put all items into a containing div , and limit the height of that div to a fixed size. (3) Then, style the containing div to set overflow: scroll .
How do I use scroll view?
In Android, a ScrollView is a view group that is used to make vertically scrollable views. A scroll view contains a single direct child only. In order to place multiple views in the scroll view, one needs to make a view group(like LinearLayout) as a direct child and then we can define many views inside it.
How do you scroll view in flutter?
…
- LayoutBuilder + BoxConstraints + ConstrainedBox – makes miracles! …
- This solution is working, but the layout builder keep building all the all the widgets when there is any interaction with the page, for example scroll list, click button.
How do you make a JScrollPane?
…
All you have to do is:
- Create a new JFrame .
- Create a JTextArea .
- Call new JScrollPane(textArea) to create a scrollable Text Area. …
- Use setHorizontalScrollBarPolicy and setVerticalScrollBarPolicy to set the vertical and horizontal scroll bar policies.
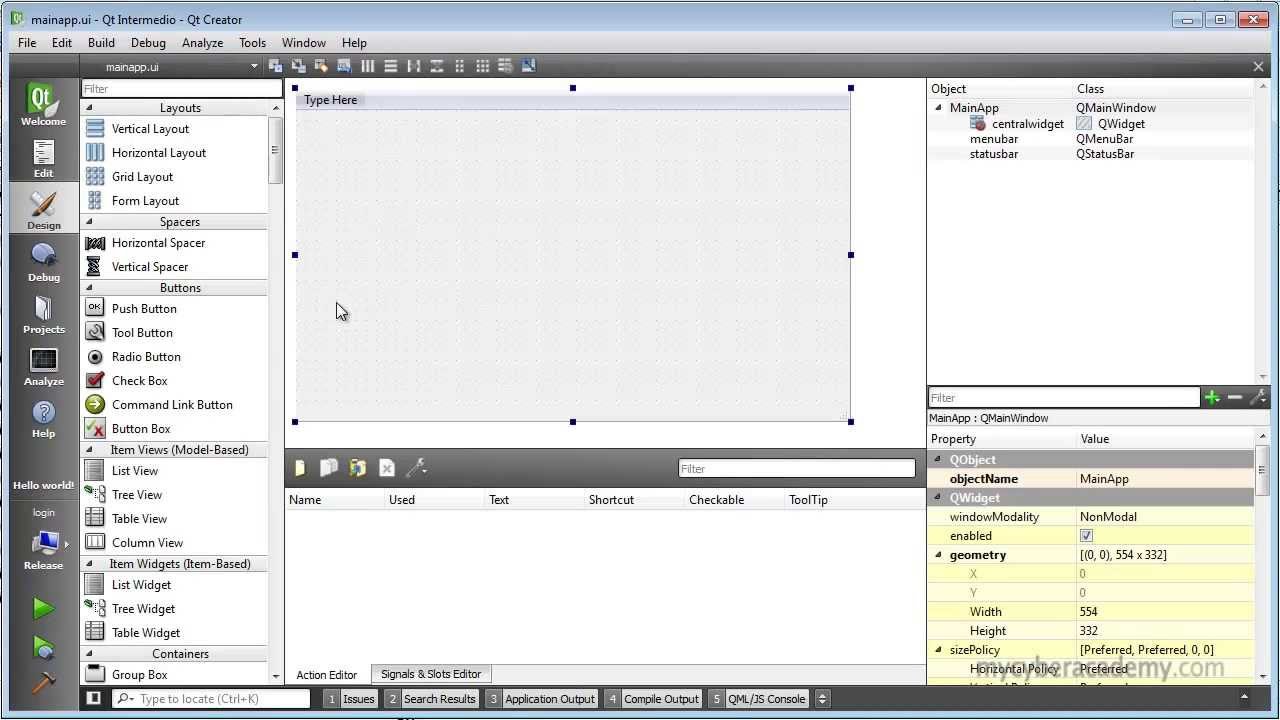
Tutorial Intermedio de Qt – 3 – Scroll Area
Images related to the topicTutorial Intermedio de Qt – 3 – Scroll Area

How do you make a scrollbar in Java?
…
The slider’s position of scrollbar can be changed by:
- Dragging the slider up and down or left and right.
- Pushing on either of two arrow buttons.
- Clicking the paging area.
What is a Roblox UI?
A GUI, which stands for Graphical User Interface, is used to display information about the game to the player.
Related searches to qt scroll area
- qt designer scrollarea
- qt add widget to scroll area
- qt viewport
- qt scroll area not scrolling
- qt scroll area tutorial
- qt scroll area add widget
- qvboxlayout scrollable
- qt designer scroll area
- qt resize scroll area
- qt scrollbar example
- python qt scroll area
- qt creator scroll area
- qt scroll area image
- qtscrollbarpolicy
- scroll area pyqt5
- qt scroll area not expanding
- python qt scroll area example
- qt scrollable list of widgets
- qt designer how to use scroll area
- qt make widget scrollable
- qt scroll area only vertical
- QVBoxLayout scrollable
- qt::scrollbarpolicy
- qt add layout to scroll area
- Scroll area PyQt5
- qt scroll area background color
- qt horizontal scroll area
- qt vertical scroll area
- pyqt scroll area
- qt scroll area stylesheet
- qt5 scroll area
- qt scroll area without layout
- qt abstract scroll area
Information related to the topic qt scroll area
Here are the search results of the thread qt scroll area from Bing. You can read more if you want.
You have just come across an article on the topic qt scroll area. If you found this article useful, please share it. Thank you very much.
